30-second summary:
- The Mobile Experience is critical for all categories when looking at Core Web Vitals (CWV)
- Image compression seems to be a leading challenge for leading brands
- Pages doing well for CWV tend to be informational in nature
- Retail, in particular, could see significant disruption if second-tier retailers receive a boost
- Across all sectors, there is opportunity and time for improvement and preparation as long as issues are addressed as a business priority
- Enterprise Search and Digital Marketers need to prescribe the right course of action to meet core vital benchmarks
- They must also convince the rest of the organization that the efforts will be worth the results
The long-awaited implementation of mobile-first indexing is now upon us, meaning that content visible only on desktop will be ignored from this point on by the world’s largest search engine. Mobile-first has been a priority of Google’s for years as the beat of the user experience drum has grown to a crescendo.
A few short months from now, the Page Experience update as a whole will roll out, too. Page experience “measures aspects of how users perceive the experience of interacting with a web page,” according to Google and consists of five major Search signals.
Hopefully you’re familiar with at least four of these, as they’ve been in play for some time. Mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines have each been rolled out and updated as Google has sought to keep pace with evolving consumer expectations.
So what’s new?
In May, signals from a new metric called Core Web Vitals (CWV) will combine with these existing four signals for one mega-metric called Page Experience. BrightEdge (my company) conducted a study into CWVs preparedness and mobile-first compliance to determine the potential impact on sites in four major industries. But first, it’s important to understand the CWV opportunity and the relationship between this new set of metrics and the mobile-first index.
Demystifying Core Web Vitals
Before we go any further, note that CWVs are not a guideline that could instigate a penalty if not followed. Cloaking is one such example of a violation of Google’s Webmaster Guidelines, and if you’re caught out at it you run the risk of being penalized by Google.
Core Web Vitals, on the other hand, is an opportunity. If you fail to meet the thresholds for each of the three major areas of focus that make up the CWV signal, you won’t get a penalty. But you will miss out on the rankings boost available to those who meet the standards.
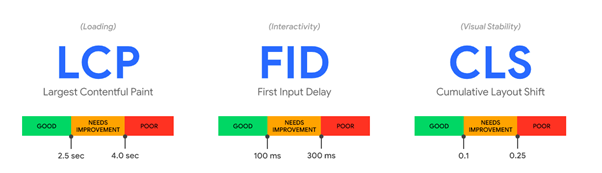
And what are those standards?

Meeting one of two of these goals won’t suffice; Google has confirmed that all three must be met in order to see the rankings boost available via CWV. You can read more about these important metrics here.
Core Web Vitals and mobile-first go hand-in-hand for search UX
Safe browsing, HTTPS security, and intrusive interstitial guidelines are fairly straightforward — you’re either in line with the guidelines or you’re not.
Mobile-first and Core Web Vitals are more complex, consisting of a greater volume of moving parts, and therefore are getting the lion’s share of webmaster attention as the May rollout looms. Hosting, site structure, image optimization, and more can all impact how your site loads on mobile. James Parsons recently shared a 28-point checklist of optimizations to work through as you’re preparing for CWVs that every webmaster and SEO should check out.

Mobile-first has an outsized impact due to its influence on local search experience, as well. Considering that 60 percent of mobile searches have local intent, the vast majority of businesses cannot afford to ignore Google’s emphasis on the mobile index. When local consumers are out in their neighborhoods searching for nearby businesses to meet their needs, it’s imperative that the website loads lightning-fast.
So how are businesses doing at preparing for the Page Experience update? BrightEdge (my company) recently conducted research that compared top sites in different industries to see how vulnerable each is to the May update. We currently have no way to gauge just how impactful the introduction of CWVs to the ranking algorithm will be, and so wanted to both explore preparedness and establish a baseline.
Here’s what we found.
Which sites stand to benefit from the Core Web Vitals boost?
We analyzed over 1,500 URLs across four industries for the purpose of this study:
- Education (253 URLs)
- Finance (328 URLs)
- B2B (302 URLs)
- Retail (689 URLs)
Rather than using the homepage, we selected the URLs responsible for driving organic traffic for each site. For each webpage, we measured Share of Voice for the top 500 keywords in each industry, analyzed mobile page speed performance using the Crux database, and evaluated adherence to Core Web Vitals using the parameters:
- Largest Contentful Paint: Less than 2.5 Seconds
- First Input Delay: Less than .1 Second
- Cumulative Layout Shift: Less than .01
As it turns out, some industries are better prepared than others for the Page Experience update, as reflected in these findings of what percentage of URLs would receive the Core Web Vitals rankings boost if it rolled out today:
- 24 percent of Finance URLs
- 13 percent of B2B URLs
- Five percent of Education URLs
- Less than one percent of Retail URLs
As you can see, there are massive seats at the table for brands that act now to get in line with this impending update. First-movers will enjoy the benefits of this ranking boost when it hits. The full findings can be found here.
- LCP has an impact on user bounce rates and reducing the time to First Contentful Paint can improve conversions by up to 15 percent
- CLS impacts conversion as layout shift annoys users and disrupts their experience
- FID is key in your site’s ability to respond to the action a user wants to take. helps a website respond more quickly to the actions your audiences take
- Enterprise sites built on apps that require a lot of scripts to execute are creating complexity and potentially significant investment to bring in line with CWVs
Here are some of our findings by industry.

Education
- More than 50 percent of pages met all three CWVs criteria on desktop
- Job listings sites like Indeed.com most often met the CWV thresholds

Finance
- More than 60 percent of pages met all three CWVs criteria on desktop
- Banking and brokerage sites struggled while informational resources such as Investopedia excelled

B2B
- Close to 70 percent of pages met all three CWVs criteria on desktop
- Informational and definition-type pages performed best, while transactional content struggled

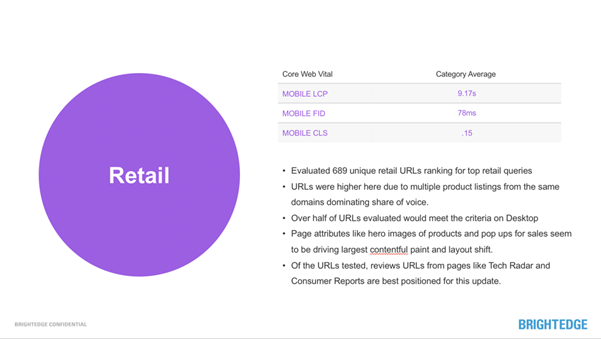
Retail
- More than 50 percent of pages met all three CWVs criteria on desktop
- Again, informational resources such as Tech Radar and Consumer Reports performed best

It is worth mentioning that in retail, multiple product listings from the same domains dominated share of voice, resulting in a higher proportion of retail URLs being tested. We did not see a single example of major online retailers (Amazon, Target, and the others) winning a share of voice with their homepages – rather, their organic traffic is being fueled by product and category pages.
We hypothesize that page attributes such as hero images of products and promotional pop-ups are driving non-compliance for the largest contentful paint and layout shift.
Key Takeaways
Core Web Vitals signals and the larger Page Experience set of metrics are sure to be impactful, but they are among many signals that indicate to Google that your webpage offers a safe, positive, and useful experience for the searcher. This is the heart and soul of every update Google makes and should therefore be the driving force in your SEO strategy.
Keep these findings in mind as you prepare for the Page Experience update and implementation of Core Web Vitals as Google ranking signals:
- Mobile experience is impactful and critical to optimize for across all industries.
- Image compression and optimization is proving challenging for many brands, which presents an opportunity for those able to get this right.
- More informational pages meet Core Web Vitals metrics than transactional.
- Retail brands stand to experience major volatility in search results , particularly if second-tier retailers are able to capitalize on Page Experience and receive a rankings boost.
Enterprise digital marketers and SEOs must work now on the right course of action to meet core vital benchmarks, so they are not left behind. How you communicate the potential impact of this upcoming shift to decision-makers to win buy-in is key.
The post Mobile-first and Core Web Vitals: connecting the dots for page experience success appeared first on Search Engine Watch.